2021. 7. 25. 18:12ㆍGUI Programming/PyQT5 (GUI Programming)
[ PyQt5 ]
이번 포스팅은 QTextEdit을 이용하여 입력된 Text를 받아오는 방법에 대해서 포스팅을 하겠습니다
TextEdit은 LineEdit과 유사 하지만 두 Edit의 명확한 차이는
TextEdit은 텍스트를 입력할때 개행을 할 수 있지만,
LineEdit은 텍스트를 입력할때 개행을 할 수 없습니다.
해당 포스팅은 아래 링크 자료의 코드를 참고하여 작성하였습니다
https://mr-doosun.tistory.com/31
[PyQt5] LineEdit 이용하여 Text 입력 받기 (How to use LineEdit?) [9]
[ PyQt5 ] 이번 포스팅은 QLineEdit을 이용하여 입력된 Text를 받아오는 방법에 대해 포스팅을 하겠습니다. QLineEdit은 보통 개행이 필요없는 텍스트를 입력받을때 많이 사용됩니다. 우선 메인 윈도우를
mr-doosun.tistory.com
메인 윈도우의 UI를 구성해줍니다.
이번 포스팅 또한 LineEdit 포스팅과 똑같이
Label, Button을 추가로 사용하였습니다.
def setupUi(self):
self.setWindowTitle('Text_Edit')
self.resize(600, 300)
self.text_edit = QTextEdit(self)
self.text_edit.setGeometry(50,50,250,200)
self.text_label = QLabel(self)
self.text_label.setGeometry(350,50,250,200)
self.text_label.setText('hello world')
self.button = QPushButton(self)
self.button.move(275, 15)
self.button.setText('Get Text')
self.button.clicked.connect(self.button_event)
self.show()Button은 TextEdit에 입력된 Text를 가져오는 역할이고,
Label은 Button클릭으로 가져온 Text를 보여주는 역할을 수행 합니다.
아래는 Button 클릭 이벤트 함수 입니다.
def button_event(self):
text = self.text_edit.toPlainText() # text_edit text 값 가져오기
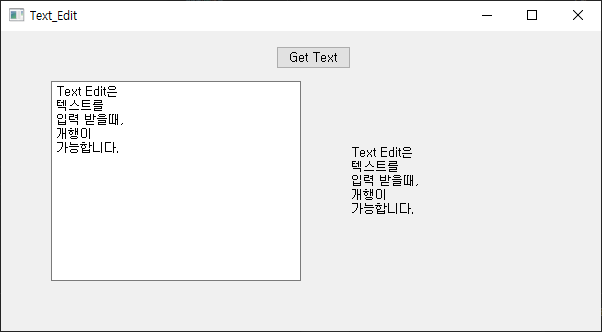
self.text_label.setText(text) # label에 text 설정하기[ 결과 ]

이상 포스팅을 마치도록 하겠습니다
[ 완성된 코드 ]
https://github.com/Mr-DooSun/pyqt5-gui/blob/master/ex8_textedit/TextEdit.py
GitHub - Mr-DooSun/pyqt5-gui
Contribute to Mr-DooSun/pyqt5-gui development by creating an account on GitHub.
github.com